NPM vs Yarn
February 28, 2021

What is NPM (Node Package Manager) ?
npm commonly known as node package manager, initially released in 2010, is a tremendously popular package manager among JavaScript developers. It is the default package that is automatically installed whenever you install Node.js on your system.
It consists of three components: the website to manage various aspects of your npm experience, Command Line Interface (CLI) to interact with npm via the terminal, and registry to access an extensive public database of JavaScript software.
What is Yarn ?
yarn was released by facebook in 2016, an another package manager for the JS programing language. The main motive of facebook to build a package manager with optimized performance and security, that were the shortcomings of NPM.
Making a Comparison
-
Installation
- NPM: Installing Node will give you the access to run and utilize npm. Download Node from the given link Download Node.
- Yarn: To install yarn package manager paste the following code in your command line.
npm install yarn- Popularity
As a developer alway prefer to choose the utility or library that has a huge open source community support. I am saying this for two reasons: Firstly, you will get regular updates and bug fixes, that will protect your application and optimise application scalability. Secondly, This could save your lot of time by assisting you directly for any implementations.
Google Trends

- Dependencies
The yarn core team do not recommend installing it using npm package, so you can visit these installation options to do as recommended.
Both have similar ways to maintaining their dependencies. hey both provide the package.json file that exists at the root of the project’s working directory. This file keeps all the relevant metadata associated with the project. It assists in managing the project’s dependencies version, scripts, and more.
Yarn introduced new feature to make a smooth transition from npm to yarn by importing package-lock.json
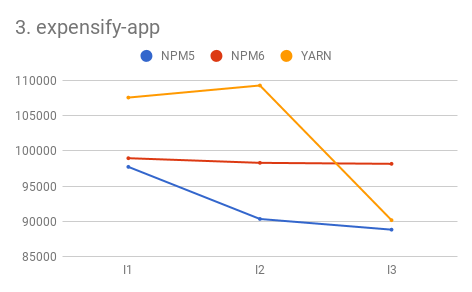
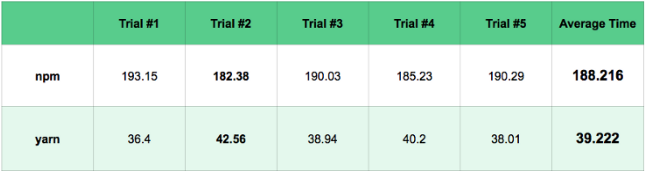
- Performance
Yarn wins, yarn is a clear winner in terms of performance, but npm is v5 to v6 showed a bridging gap between performance issues. but still yarn is at the top.

- Security
While Yarn was initially regarded to be more secure, the npm team has made commendable comebacks with the introduction of significant security improvements.
With npm v6, security is built-in. If you try installing code with a known security vulnerability, npm will automatically issue a warning. Also, a new command, npm audit, has been introduced to assist you in recursively assessing your dependency tree to identify anomalies.
Procedure to follow if npm returns error in package
npm audit fixor
npm audit fix --force- Updating packages
To upgrade an Existing packages to latest version of packges inside the appliation. Do the Following steps:
How to update Yarn dependency packages
yarn upgradeparticular package updation
yarn upgrade [package-name]The script will read the package meta data from package-lock.json or yarn.lock file.
-
CLI (Commands)
- Type
npmto see npm list of commands. - type
yarnto see yarn list of commands.
- Type
Conclusion
Please choose wisely, by reading the above comparisons. Ultimately, your choice between npm vs. Yarn will depend on your requirements, tastes, and preferences.
Happy Coding!